Github Page 一上传博客后,网页就 404 问题解决
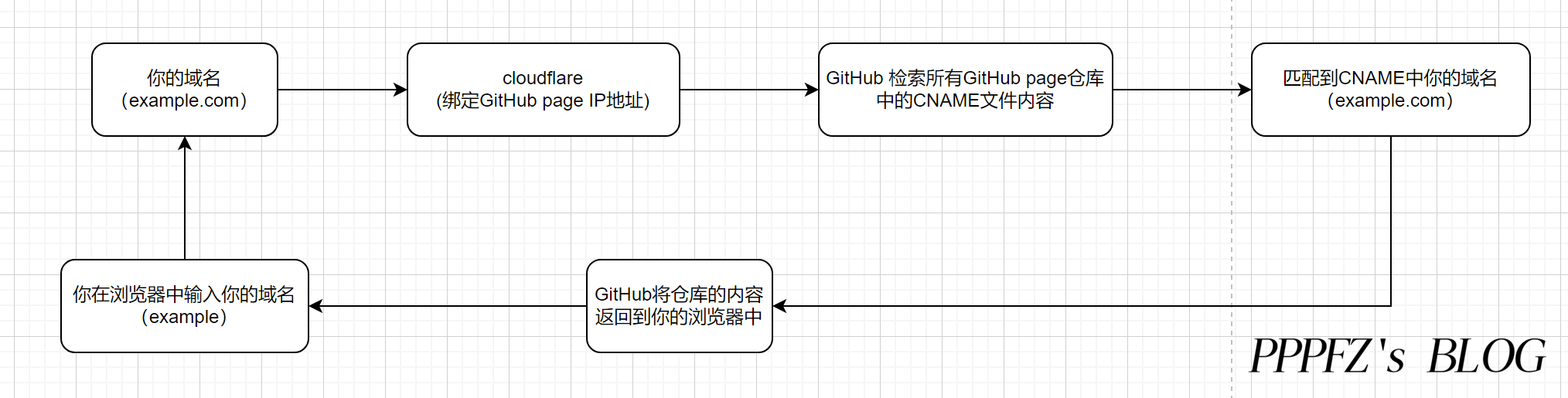
这其实是个很简单的问题,GitHub page的原理是:

你在 GitHub page 页面配置好你自定义域名后,GitHub 会在仓库中新建 CNAME 文件,并填入你填的域名。
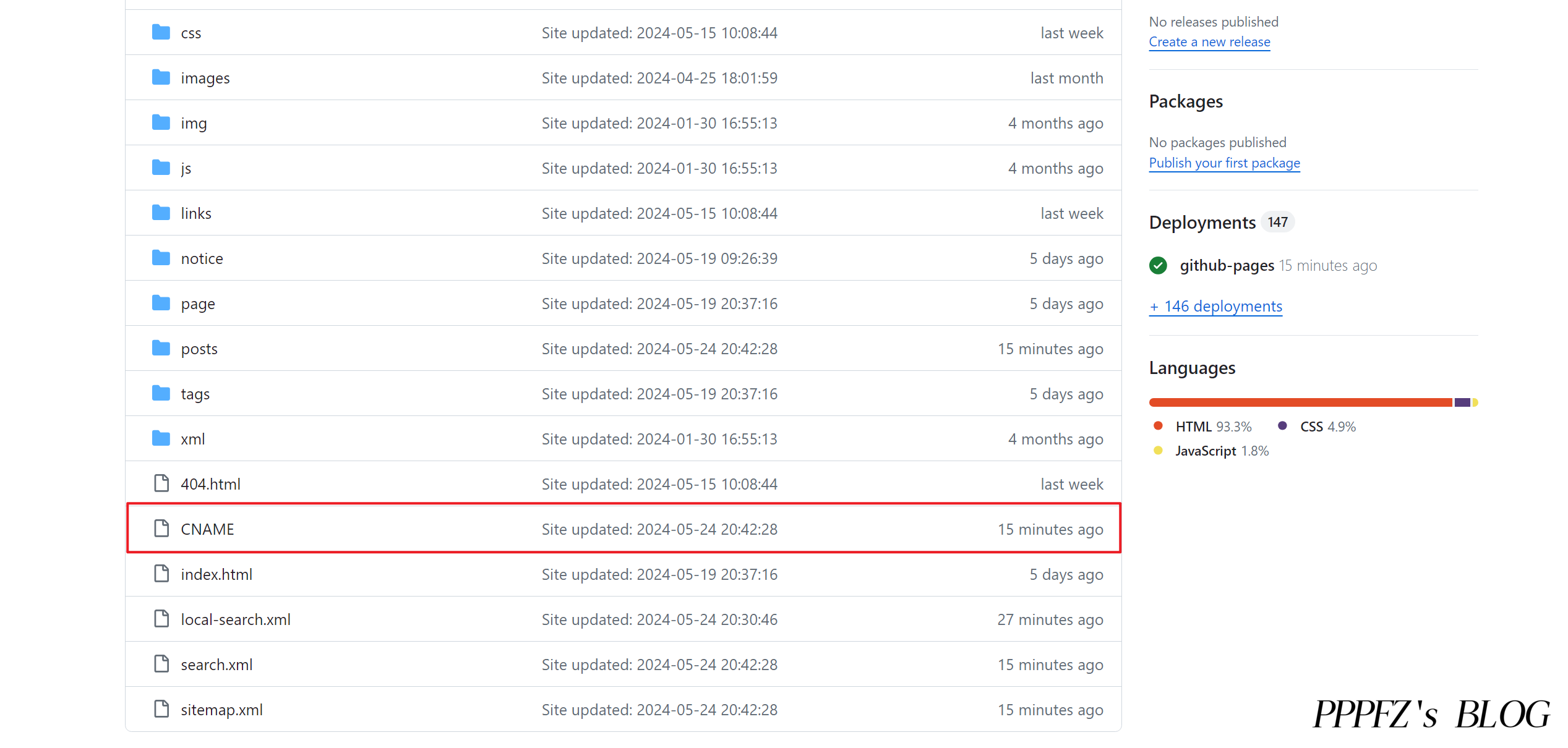
你可以查看我的仓库是不是这样的: https://github.com/pppfz/pppfz.github.io/

而你每次用命令 hexo -g 生成渲染博客内容后,其实是将 \hexo\source 目录下的博客渲染后放在 \hexo\public 目录下。
而这个 \hexo\source 目录下默认没有CNAME 文件,所以你每次上传相当于都会删除你原来GitHub page 为你自动生成的 CNAME 文件,所以似乎只要上传一次就会发现自己的域名不可访问了。
解决方法很简单,在 \hexo\source 目录下创建一个 CNAME文件,文件中写入你的域名即可( https://example.com ).
Github Page 一上传博客后,网页就 404 问题解决
https://blog.pppfz.com/posts/27.html