fluid 博客主题添加自定义图标
一、获取图标代码
获取图标网站: iconfont
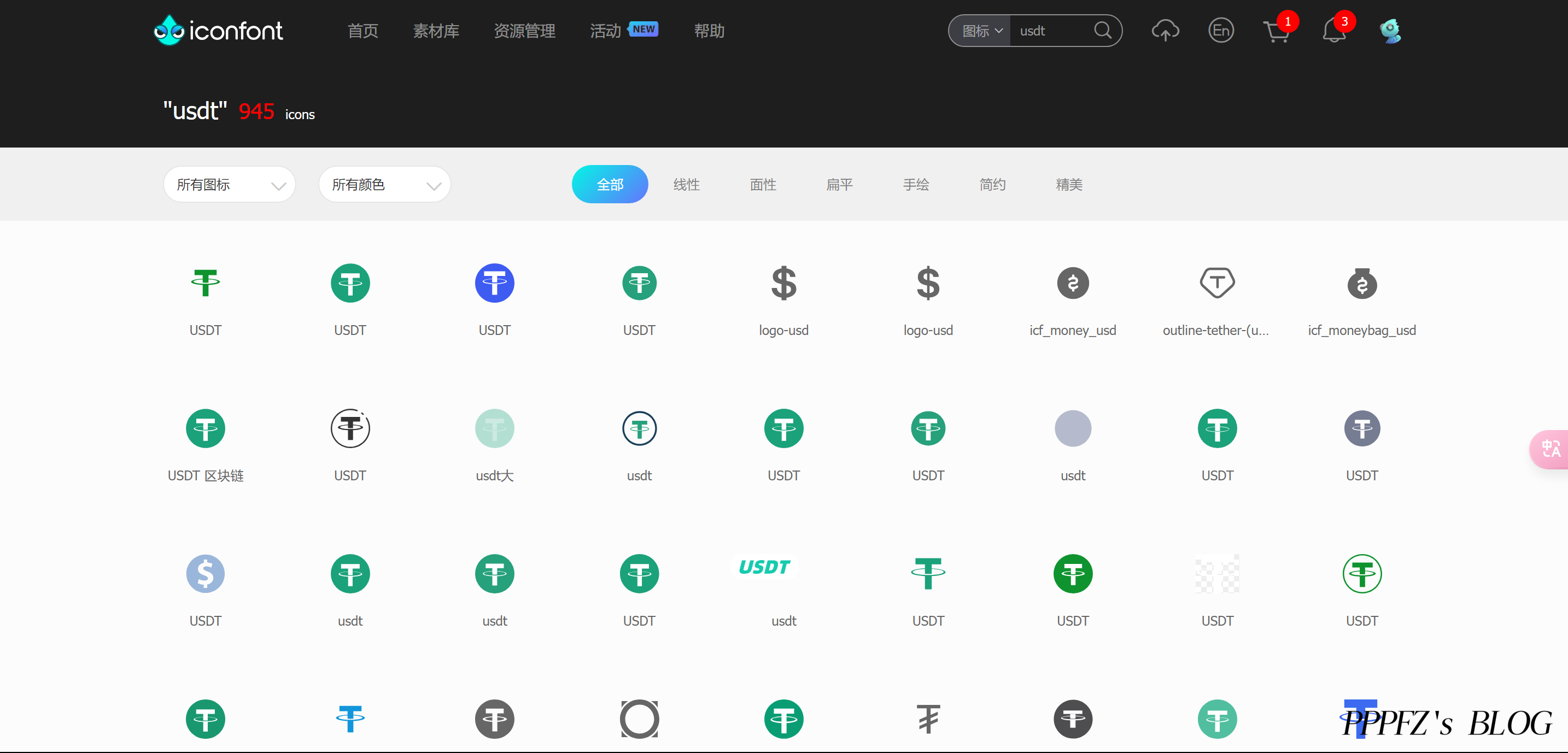
1、搜索

2、获取源代码
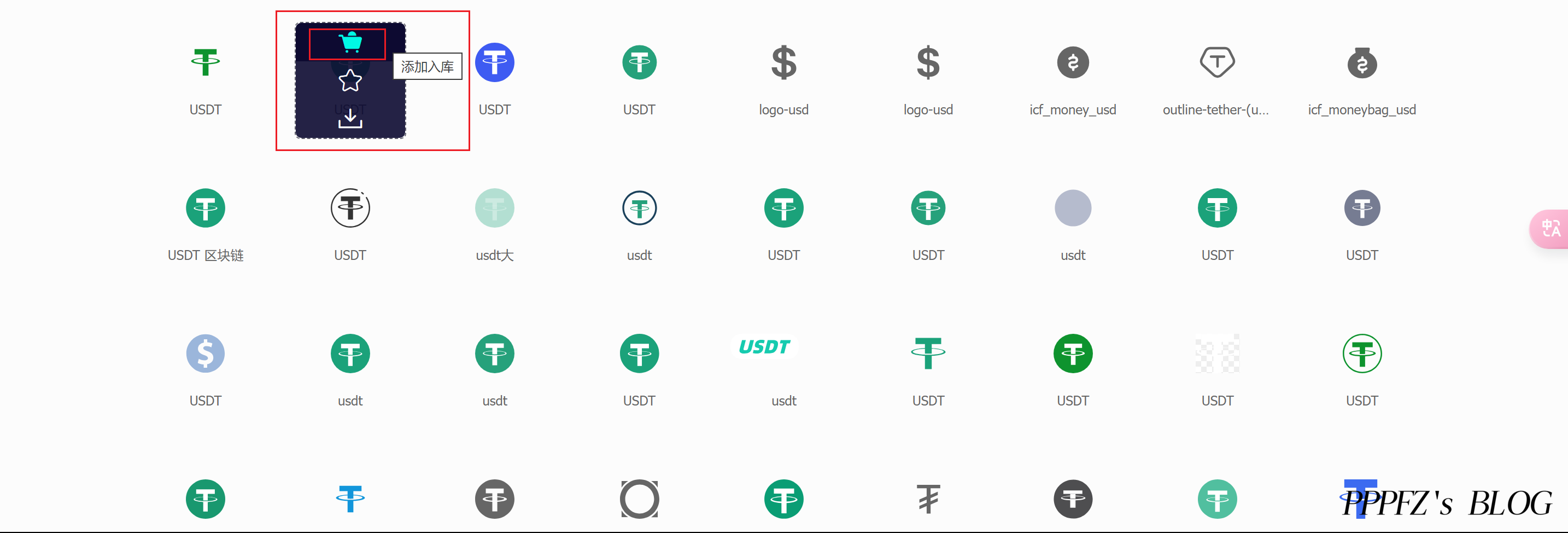
- 先添加入库

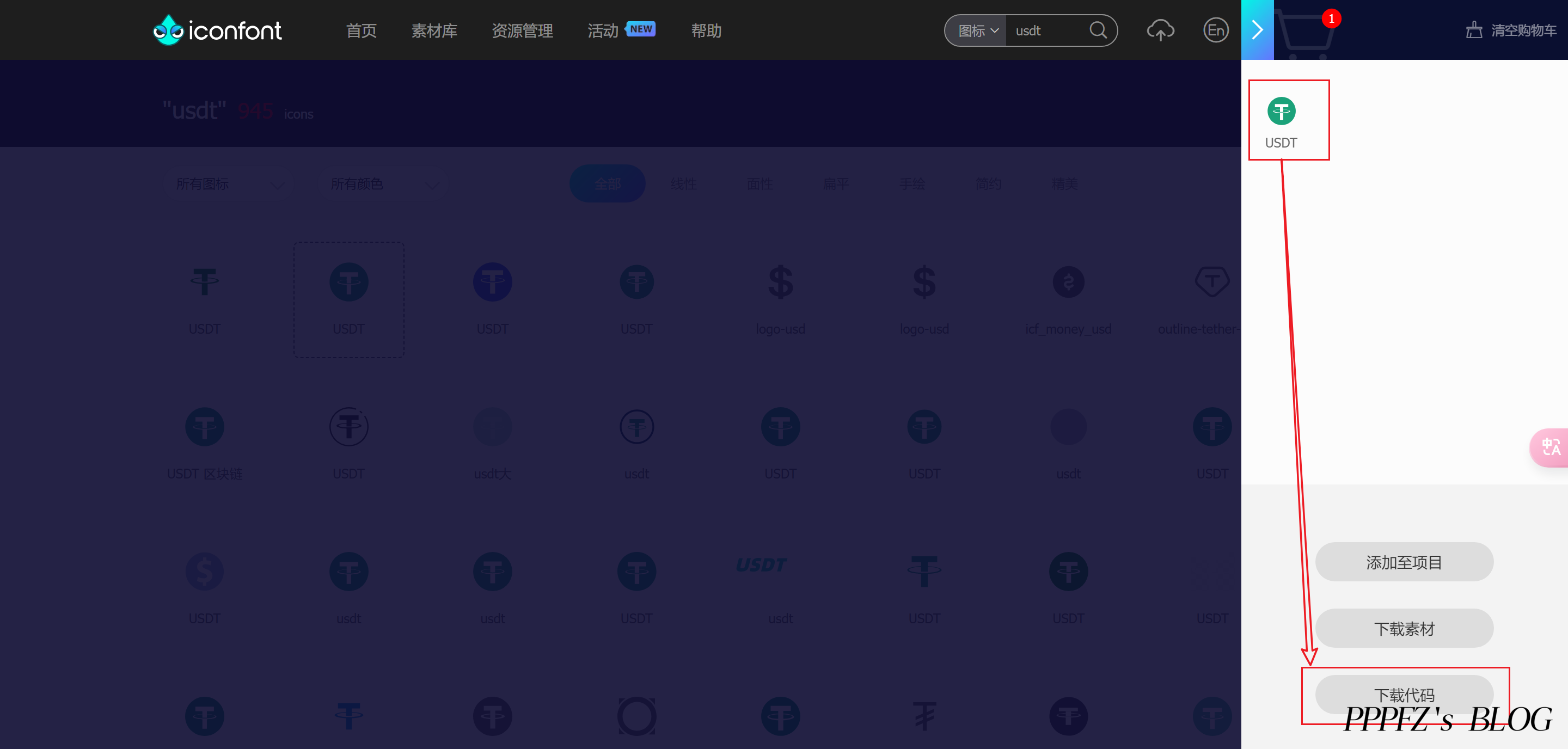
- 下载

注意不要商用
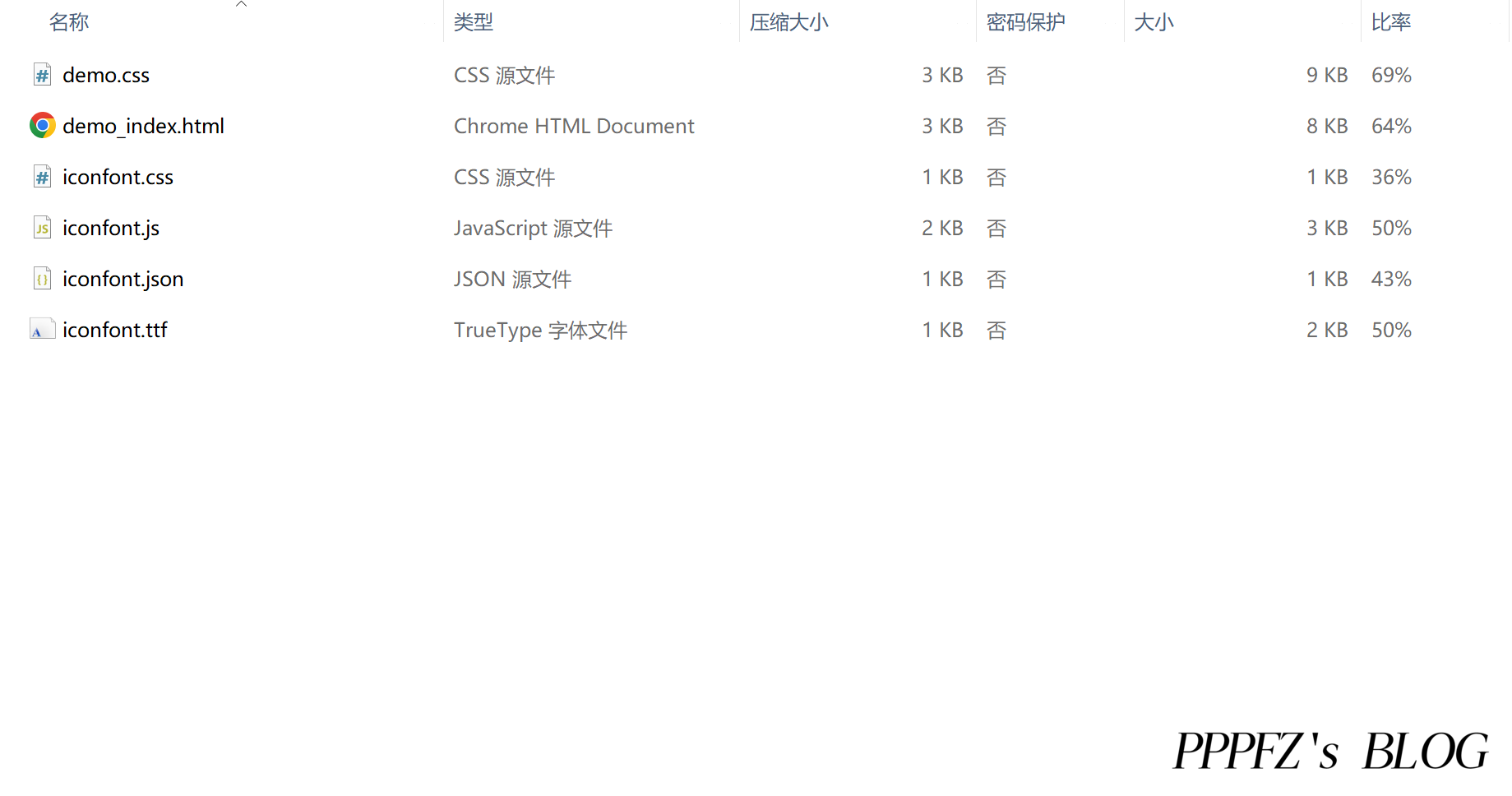
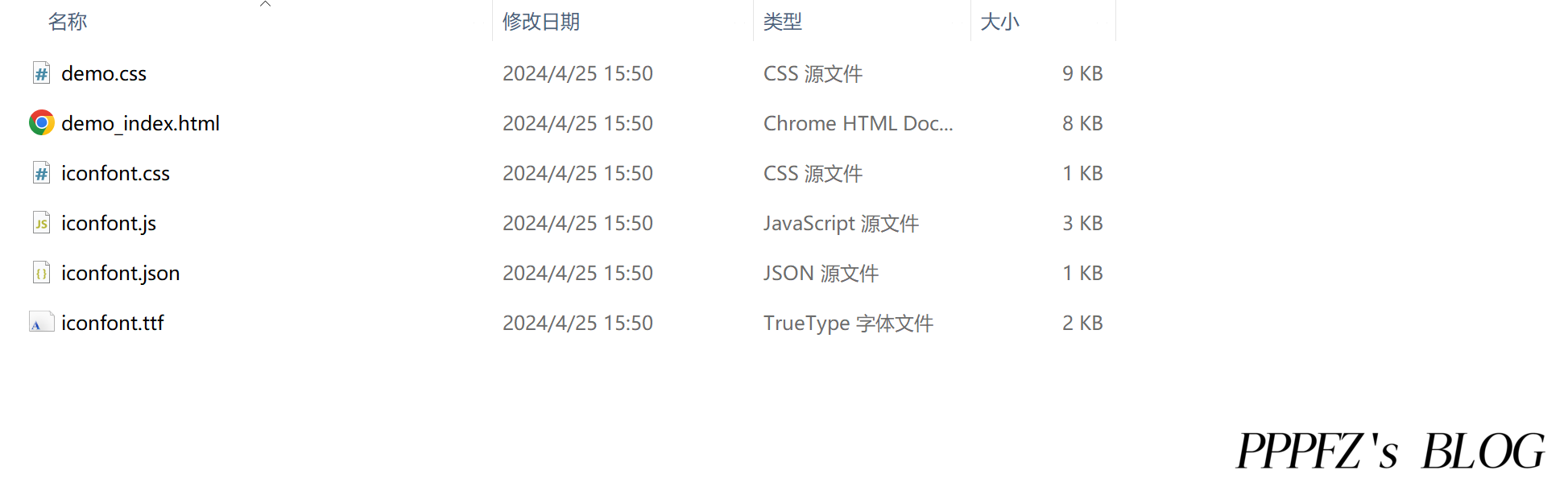
- 源码内容

3、移动到指定目录
将上面的所有文件移动到CSS目录下,如果要添加多个不同的图标,最好添加一个子目录
1)创建文件夹
\hexo\source\css\usdt\
2)移动到usdt目录下
\hexo\source\css\usdt\xxxxx

二、引用图标
- 进入目录:
{{hexo安装目录根目录}}\_config.fluid.yml- 或者:
{{hexo安装目录根目录}}\themes\fluid\_config.yml(不推荐)
- 或者:
- 找到
custom_css- 添加一行:
/css/usdt/iconfont.css
- 添加一行:
1 | |
三、参考文献与工具
1、参考文献
2、工具
生成二维码工具: 草料二维码
#图标代码 #图标网站 #iconfont #搜索 #获取源代码 #入库 #下载 #源码内容 #移动到指定目录 #创建文件夹 #移动到usdt目录下 #引用图标 #hexo安装目录 #自定义 .css 文件路径 #参考文献与工具 #自定义-js-css-html #内置社交图标 #工具 #生成二维码工具
fluid 博客主题添加自定义图标
https://blog.pppfz.com/posts/19.html