Hexo博客设置站点地图
一、安装所需插件
1 | |
二、编辑 Hexo 配置文件
进入目录:
\hexo\_config.yml
在配置文件的末尾添加:
1 | |
注:我没有添加百度的站点地图,因为百度一般搜索不到个人博客,添加意义不大
三、检验
依次使用下面的命令,删除、重建、检测:
1 | |
将这三个命令写在一起,将文件后缀改为
.sh可以重复使用,节省时间
命令执行完成后,进入网址: http://localhost:4000/sitemap.xml
出现如下画面,即为成功:

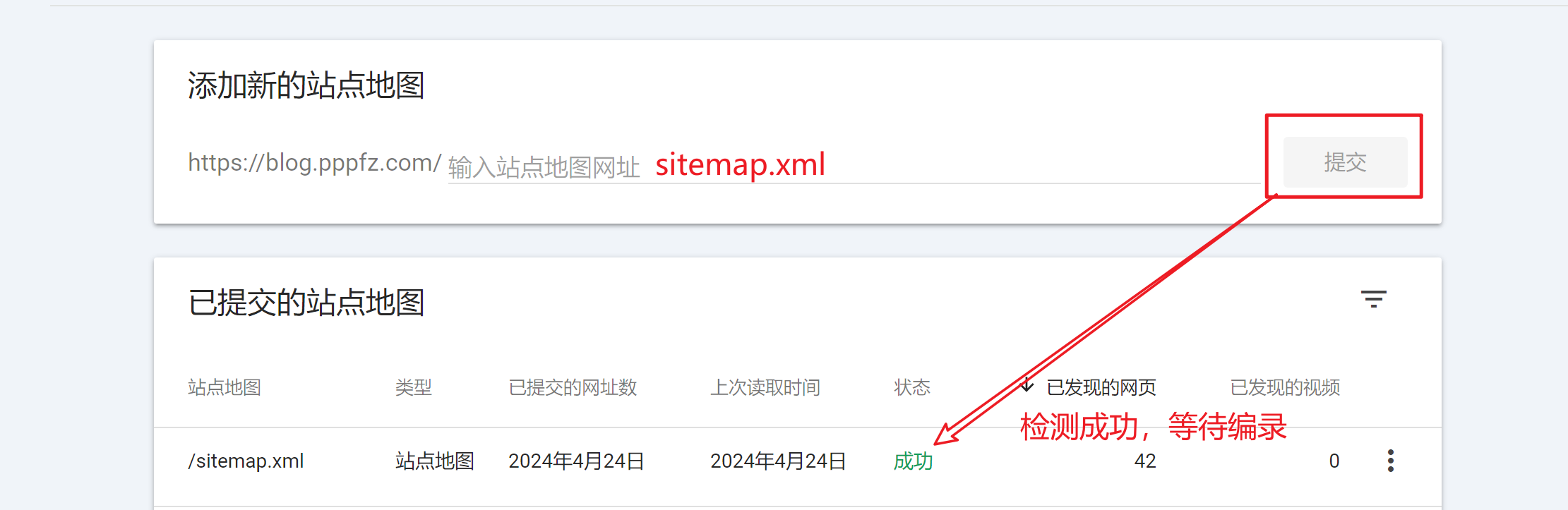
Google 站长工具检测

四、参考链接
https://www.xifenghhh.top/posts/387.html
https://cloud.tencent.com/developer/article/1946996
https://zhuanlan.zhihu.com/p/592865603
#Hexo #插件 #sitemap #配置文件 #命令行 #网址 #Google 站长工具 #个人博客 #百度 #搜索引擎 #站点地图 #检测 #网站 #本地服务器 #重建 #命令 #Google #链接 #参考 #博客文章 #云开发 #腾讯云 #知乎 #搜索控制台 #格式输出
Hexo博客设置站点地图
https://blog.pppfz.com/posts/12.html